·● MOTION for the web ●·
/in Design, Web/von Michael Grau Quelle: ·● MOTION for the web ●·
Quelle: ·● MOTION for the web ●·
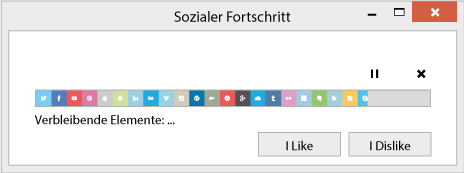
Afterwork-Design.de| Fortschrittsbalken etwas anders
/in Design, Web/von Michael GrauInspiriert wurde ich von Viktor Hertz. Er gestaltete die Fortschrittsbalken auf Englisch und im Apple-Look. Ich habe sie entsprechend dem Windows-Look nachgebaut. Und natürlich auf Deutsch. Weiterlesen
wifeo.com | Advent’s Animation in HTML5 und CSS3
/in Design, Web/von Michael GrauSee this Pen on Codepen
Afterwork-Design.de | Wir erstellen moderne Websites. Auch nach Feierabend.
/in Design/von Michael GrauAfterwork-Design.de | Wir erstellen moderne Websites. Auch nach Feierabend..
Leistungen
Wir erstellen Ihre individuelle Website oder Homepage. Für Sie persönlich, Ihre Firma oder Ihren Verein.
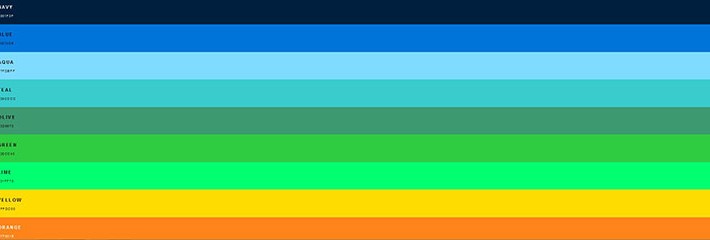
Colors |A nicer color palette for the web
/in Design/von Michael GrauWieder eine tolle Website für Webdesigner und Entwickler.
Hier dreht sich alles um das Thema Farben. Weiterlesen
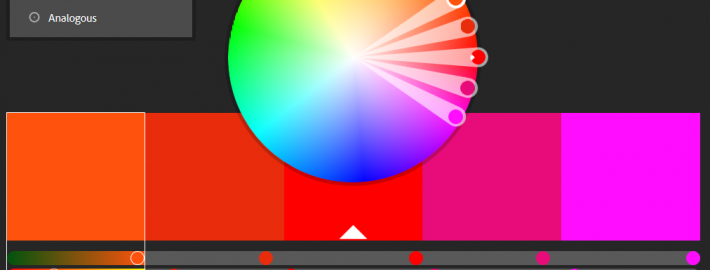
Color wheel | Color schemes – Adobe Kuler
/in Design, WordPress/von Michael GrauColor wheel | Color schemes – Adobe Kuler
Tolle Website von Adobe. Hier können Farben gemischt und arrangiert werden. Ideal um die Farben für ein Theme auszuwählen. So kann man vorab die Wirkung der verschiedenen Farben austesten.